What security measures should be implemented to protect the WordPress website?
June 7, 2023
How should a website be tested for compatibility across different browsers and devices?
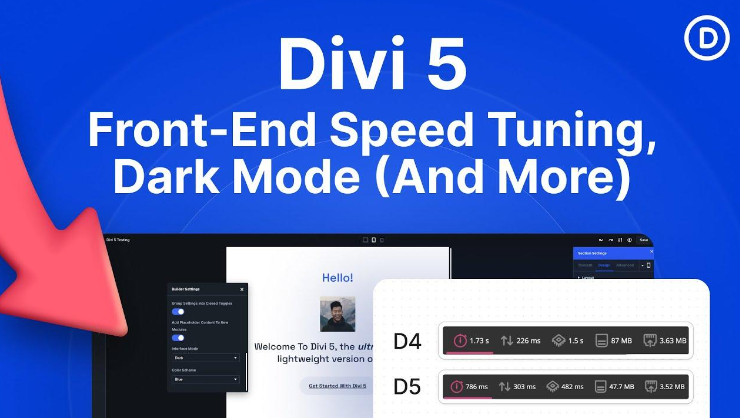
June 9, 2023Optimizing a WordPress website for fast loading times is crucial for providing a positive user experience and improving search engine rankings. Here are some key steps to optimize a WordPress website for fast loading:
- Choose a Lightweight Theme: Select a lightweight and well-coded WordPress theme that is optimized for speed. Avoid themes with excessive features or complex code that can slow down your website’s performance.
- Use Caching: Install a caching plugin such as WP Super Cache or W3 Total Cache. Caching generates static HTML files of your website’s pages, reducing the need for dynamic page generation and speeding up load times for returning visitors.
- Optimize Images: Compress and optimize images before uploading them to your WordPress site. You can use image optimization plugins like Smush or EWWW Image Optimizer to automatically reduce file sizes without sacrificing quality. Lazy loading is another technique that defers loading images until they come into view, reducing initial page load times.
- Minify CSS and JavaScript: Minify and combine your CSS and JavaScript files to reduce their file size. This can be done using plugins like Autoptimize or by manually editing the code. Minification removes unnecessary characters, spaces, and line breaks, while combining files reduces the number of HTTP requests needed to load the page.
- Enable GZIP Compression: Enable GZIP compression on your web server to compress your website files before sending them to the user’s browser. This reduces file sizes and speeds up data transfer.
- Optimize Database: Regularly optimize and clean up your WordPress database to remove unnecessary data, such as spam comments, post revisions, and expired transient data. You can use plugins like WP-Optimize or WP-Sweep for this purpose.
- Use a Content Delivery Network (CDN): Implement a CDN to deliver your website’s static content, such as images, CSS, and JavaScript files, from servers located closer to your visitors. This reduces the distance and server load, resulting in faster loading times.
- Reduce External HTTP Requests: Minimize the number of external resources, such as external scripts, fonts, or tracking codes, that your website loads. Each additional HTTP request adds to the loading time, so only include essential resources and consider using asynchronous loading for non-critical elements.
- Enable Browser Caching: Leverage browser caching by setting an expiry date or maximum age for static resources. This instructs the user’s browser to store certain files locally, reducing the need to retrieve them on subsequent visits.
- Monitor and Optimize: Regularly monitor your website’s loading times using tools like Google PageSpeed Insights or GTmetrix. Identify areas for improvement and continue optimizing your site to maintain fast loading times.
By implementing these optimization techniques, you can significantly improve the loading speed of your WordPress website. Remember to regularly test and measure the performance of your site, as well as keep up with best practices and new optimization methods to ensure ongoing speed improvements.
Other questions to ask your WordPress Designer
- Can you provide examples of websites you have designed using WordPress?
- What is your process for designing a WordPress website?
- Will the website be mobile-responsive?
- How will you ensure the website is optimized for search engines (SEO)?
- Can you integrate third-party tools or plugins into the WordPress website?
- Will the website be customizable for future updates and changes?
- What security measures will be implemented to protect the website?
- Will the website be optimized for fast loading times?
- How will the website be tested for compatibility across different browsers and devices?
- Can you provide training or documentation on how to use the WordPress CMS?
- Will the website be integrated with social media platforms?
- Should I migrate content from my old website or just create new content?
- What are the costs associated with building and maintaining the WordPress website?
- Will the website be accessible and compliant with web accessibility guidelines?
- How will the website be backed up and what is the disaster recovery plan?
- What is the estimated timeline for completing the WordPress website?
- Can you provide ongoing support and maintenance services for the WordPress website?
Planning to set up a website? Or is it time to redesign your old one? Let us help you take your business to the next level with our affordable, professional web design services! Call us now on (0) 1 960 9023 or click here to book a free consultation!
Image by rawpixel.com on Freepik