What is the best process for designing a WordPress Website?
June 2, 2023
What are best practices for ensuring the website is optimized for search engines (SEO)?
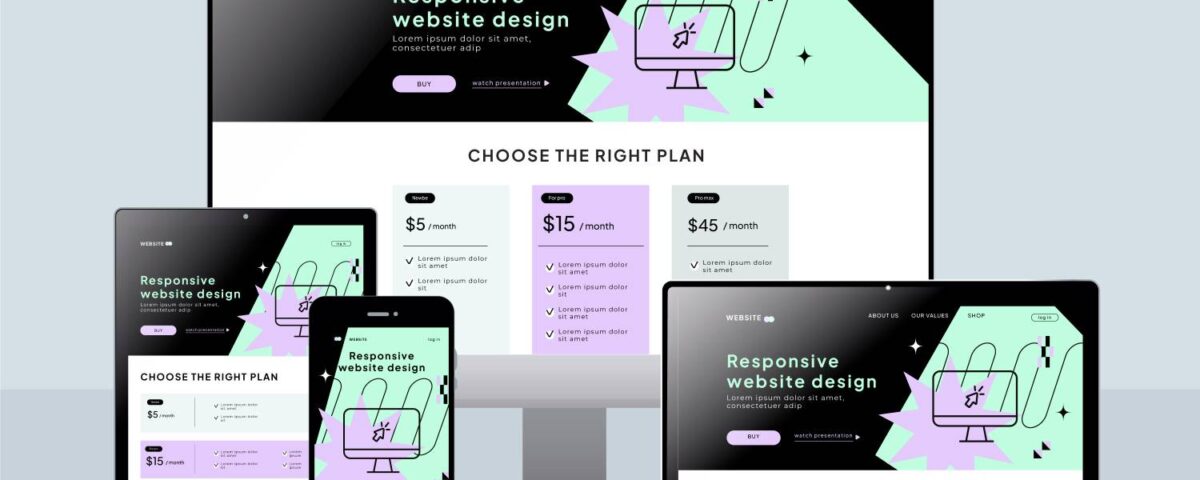
June 4, 2023A mobile responsive website refers to a website design and development approach that ensures the site’s layout, content, and functionality adapt seamlessly to different screen sizes and devices, providing an optimal user experience across desktops, tablets, and mobile phones.
When a website is mobile responsive, it means that it can automatically adjust its design elements, such as text size, images, navigation menus, and layout, based on the screen size of the device being used to access it. This adaptability enables users to view and interact with the website easily, regardless of the device they are using.
Key features of a mobile responsive website include:
- Fluid and Flexible Layout: The website layout is designed to adapt to different screen sizes, adjusting the placement and arrangement of content based on available screen real estate.
- Responsive Images: Images are optimized to automatically resize and adjust their dimensions according to the device’s screen size. This helps in faster loading times and prevents images from appearing too large or small on various devices.
- Mobile-Friendly Navigation: Navigation menus are optimized for touch interactions and may be condensed into a mobile-friendly menu icon (hamburger menu) to save space on smaller screens. This ensures easy navigation and access to various sections of the website.
- Readability and Text Scaling: Text and typography are designed to be easily readable across devices, with appropriate font sizes and line spacing. Users can zoom in or out without compromising the readability of the content.
- Touch-Friendly Elements: Interactive elements, such as buttons and links, are designed to be easily tappable, considering the accuracy and size of touch inputs on mobile devices.
- Optimized Loading Speed: Mobile responsive websites often prioritize performance by optimizing images, minifying code, and employing caching techniques to ensure fast loading times, even on slower mobile networks.
Benefits of having a mobile responsive website include:
- Improved User Experience: A mobile responsive design ensures that visitors can easily navigate and consume content on any device, enhancing user satisfaction and engagement.
- Increased Mobile Traffic: With the growing prevalence of mobile device usage, a mobile responsive website allows you to capture and retain a larger share of mobile traffic, leading to potential business growth.
- Better SEO Performance: Search engines, like Google, prioritize mobile-friendly websites in search results, which can positively impact your website’s visibility and organic search rankings.
- Consistent Branding: A mobile responsive design maintains a consistent look and feel across devices, reinforcing your brand identity and user recognition.
In today’s mobile-centric digital landscape, having a mobile responsive website is crucial to deliver an optimal user experience, cater to a wider audience, and stay competitive in the online space.
Other questions to ask your WordPress Designer
- Can you provide examples of websites you have designed using WordPress?
- What is your process for designing a WordPress website?
- Will the website be mobile-responsive?
- How will you ensure the website is optimized for search engines (SEO)?
- Can you integrate third-party tools or plugins into the WordPress website?
- Will the website be customizable for future updates and changes?
- What security measures will be implemented to protect the website?
- Will the website be optimized for fast loading times?
- How will the website be tested for compatibility across different browsers and devices?
- Can you provide training or documentation on how to use the WordPress CMS?
- Will the website be integrated with social media platforms?
- Should I migrate content from my old website or just create new content?
- What are the costs associated with building and maintaining the WordPress website?
- Will the website be accessible and compliant with web accessibility guidelines?
- How will the website be backed up and what is the disaster recovery plan?
- What is the estimated timeline for completing the WordPress website?
- Can you provide ongoing support and maintenance services for the WordPress website?
Planning to set up a website? Or is it time to redesign your old one? Let us help you take your business to the next level with our affordable, professional web design services! Call us now on (0) 1 960 9023 or click here to book a free consultation!
Image by Freepik